Vanaf maart 2024 voert Google een cruciale update door die de rangschikking van websites in de zoekresultaten beïnvloedt: Interaction to Next Paint (INP). Deze nieuwe beoordelingsfactor meet hoe snel je website reageert op gebruikersinteracties, en het is essentieel om je website hoog te laten scoren.
Wat is INP?
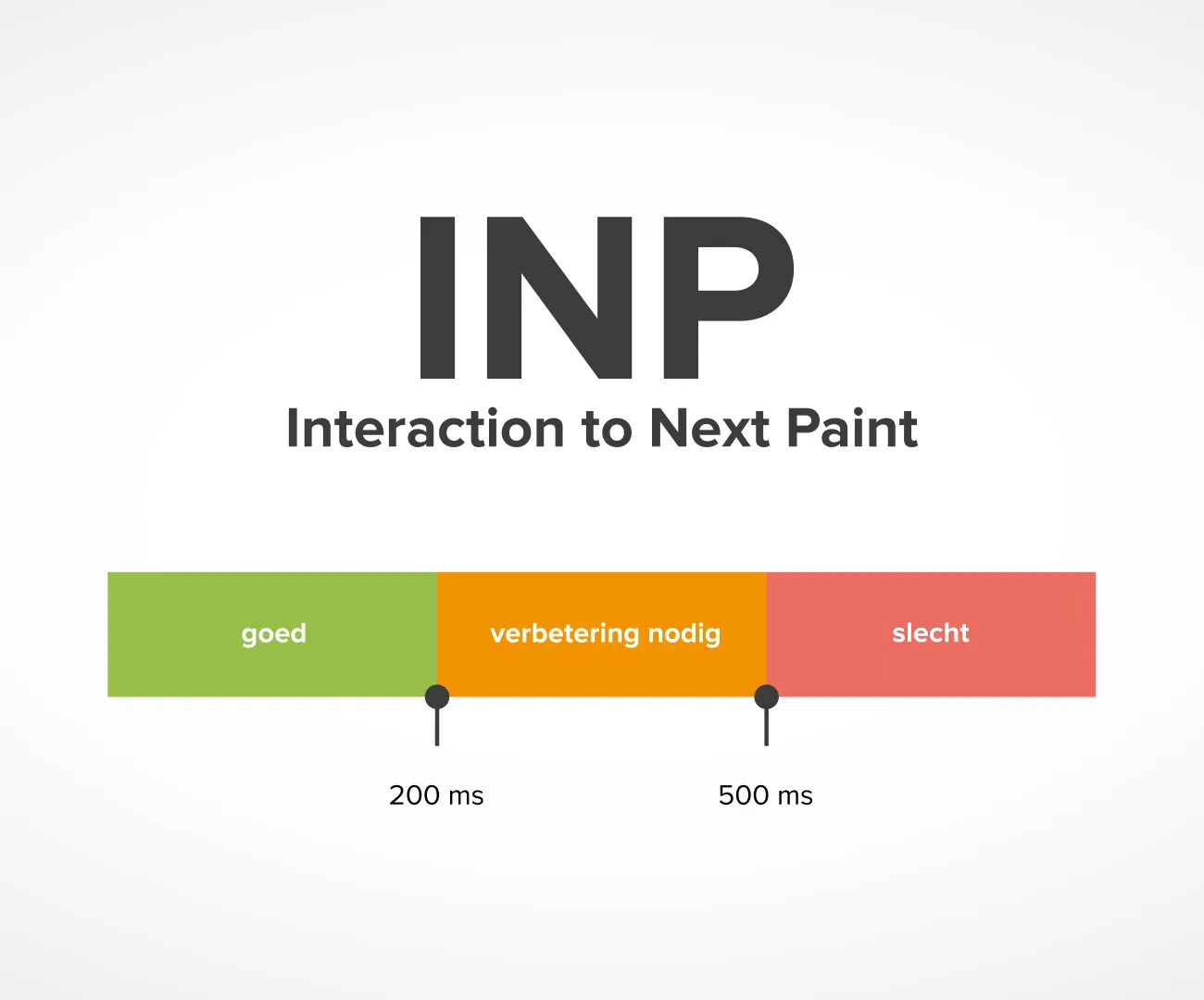
Interaction to Next Paint (INP) is een onderdeel van de Core Web Vitals en meet de tijd tussen een gebruikersinteractie en de visuele bevestiging van die interactie op het scherm. Kortom, het gaat erom hoe snel bezoekers visuele feedback krijgen nadat ze iets op je site hebben gedaan. Bijvoorbeeld: er wordt geklikt op het menu, hoe lang duurt het voordat deze opent? Toevoegen aan de winkelwagen knop, hoe lang duurt het voordat het pop-up venster opent?
Waarom is INP belangrijk?
Google waardeert niet alleen relevante inhoud, maar ook de gebruikerservaring op je website. Een snelle reactie op interacties, zoals het klikken op knoppen of links, is nu cruciaal. Websites met goede INP-scores worden beloond met hogere posities in de zoekresultaten.
Wat kun je doen?
Om ervoor te zorgen dat je website voldoet aan de INP-vereisten, hebben we de volgende stappen voor je om dit te verbeteren;- Optimaliseer afbeeldingen: Probeer onnodig grote afbeeldingen zoveel mogelijk te voorkomen. Gebruik waar het kan .webp bestanden en pas lazy-loading toe bij afbeeldingen die niet gelijk boven de vouw (eerste weergave bij het openen) zichtbaar zijn.
- Verwijder niet-gebruikte javascript: Veel ontwikkelaars willen binnen zo min mogelijk tijd zo veel mogelijk bereiken. Dit wordt vaak gedaan door hele libraries aan Javascript in te laden. Verwijder het javascript dat niet wordt gebruikt zodat dit geen invloed heeft op de laadtijd van je shop.
- Splits Javascript bestanden op: Als veel Javascript nodig is, kun je overwegen om de grote bestanden op te splitsen in kleinere delen. Dit helpt bij het parallel downloaden en kan de algehele laadtijd verbeteren. Je kunt het vergelijken met een groot boek, het is sneller om één hoofdstuk tegelijk te lezen dan het hele boek in één keer.
- Breng prioriteiten aan binnen je javascript: Maak een lijst van Javascript bestanden die echt nodig zijn voor de eerste weergave en zorg dat deze eerst worden ingeladen. Plaats belangrijke scripts in de header en minder kritieke scripts in de footer.
- Houd alles zo simpel mogelijk: Maak de opbouw van HTML, CSS en Javascript niet te complex. Vermijd het inladen van ongebruikte data en wees terughoudend met het gebruik van externe bronnen, vooral voor content boven de vouw en interacties.
- Minimaliseer DOM Grootte: Een kleine DOM betekent snellere rendering. Overweeg het gebruik van content-visibility om elementen pas te renderen wanneer ze bijna in het zicht van de gebruiker komen.
- Overweeg uitgestelde inlading voor niet-essentiële scripts: Bijvoorbeeld, scripts voor chat widgets kunnen worden uitgesteld en pas enkele seconden na het voltooien van het laadproces worden geladen. Dit minimaliseert de impact op de eerste laadtijd.
Hoe wij je kunnen helpen
Wij begrijpen hoe belangrijk het is om aan de eisen van Google te voldoen. Ons team staat klaar om je website te optimaliseren voor INP, zodat je niet alleen voldoet aan de nieuwe normen, maar ook je positie in de zoekresultaten behoudt.Neem contact met ons op en ontdek hoe we je kunnen helpen je website te verbeteren volgens de nieuwste Google-richtlijnen.